Button
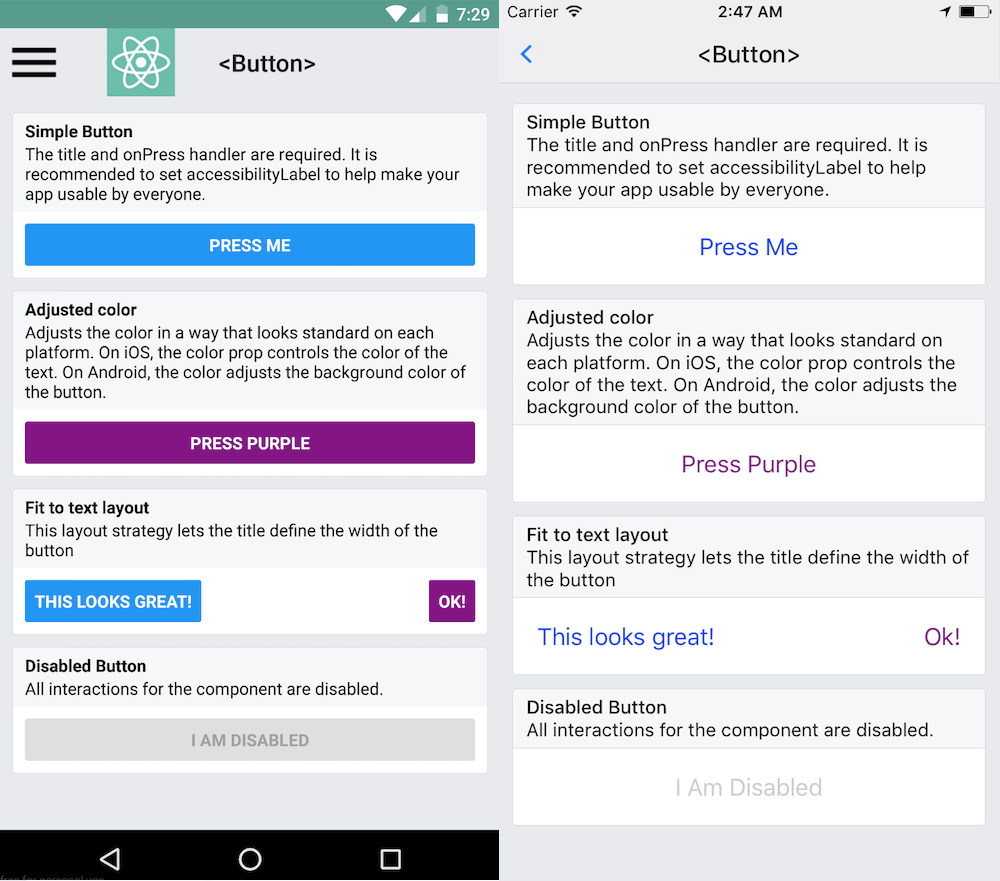
A basic button component that should render nicely on any platform. Supports a minimal level of customization.

If this button doesn't look right for your app, you can build your own button using TouchableOpacity or TouchableNativeFeedback. For inspiration, look at the source code for this button component. Or, take a look at the wide variety of button components built by the community.
Example usage:
<Button
onPress={onPressLearnMore}
title="Learn More"
color="#841584"
accessibilityLabel="Learn more about this purple button"
/>
Props
Reference
Props
onPress
Handler to be called when the user taps the button
| Type | Required |
|---|---|
| function | Yes |
title
Text to display inside the button
| Type | Required |
|---|---|
| string | Yes |
accessibilityLabel
Text to display for blindness accessibility features
| Type | Required |
|---|---|
| string | No |
color
Color of the text (iOS), or background color of the button (Android)
| Type | Required |
|---|---|
| color | No |
disabled
If true, disable all interactions for this component.
| Type | Required |
|---|---|
| bool | No |
testID
Used to locate this view in end-to-end tests.
| Type | Required |
|---|---|
| string | No |
